This relatively recent (March) Time article from Chartbeat CEO contained some very interesting insights for advertisers, content creators, and experience designers.
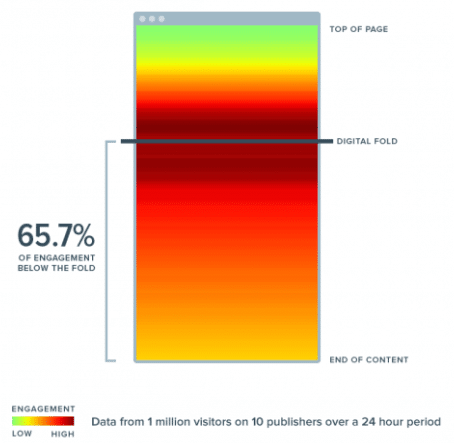
In particular the heat map below showing the highest user attention on a page containing advertising. While the banner headline is the engagement below the fold, what’s most interesting is the attention around the fold area.

Why is this?
In sites with media, typically the top of the page contains a leaderboard ad, which as the Tony Haile, Chartbeat’s CEO points out, we’ve all learned to skip past.
This typically is followed by article intro copy – which has already been read elsewhere, or is skimmed. Alternatively, this might contain a block of featured posts – if on the home page of a content portal/blog.
And so we start to pay attention really in the part of the page that’s just above the fold and continuing below if the part just above the fold promises value further along. This last part is critical in helping us decide whether it is worth scrolling below, and also determines how far we go down the page.
How can you apply this?
So how can you use this data to deliver a better experience for users and better outcomes for business?
Content Creators:
The content that starts just above the fold and continues just below the fold is super-critical as far as engagement is concerned. This block of roughly 400px split by the fold should deliver as much value as possible, to get the reader to continue reading.
Advertisers:
Since there is where the majority of attention is, skipping the leaderboard in favor of a skyscraper ad unit, especially one that continues below the fold would yield better outcomes. In this scenario, you’d want to duplicate your mail call to action so its at the top and bottom of the ad.
Experience Designers:
User Experience Designers can use curiosity to draw attention below the field. If there is a content section below the fold that you want to draw users attention to, then the header and optionally the subheading should be above the fold to ensure that readers will be intrigued by it and scroll down.





Comments
Comment policy: We love comments and appreciate the time that readers spend to share ideas and give feedback. However, all comments are manually moderated and those deemed to be spam or solely promotional will be deleted.