Comparing three financial app designs - Check My Rate (Auto) to see who makes it seem effortless and who doesn’t
Build a high-conversion marketing page by creating an effective persuasion ladder for your target consumers
Persuasive Design in Financial Services
Overview
Users prefer Check My Rate applications because they promise ‘a personalized rate fast’ without dinging their credit. And it gives users an opportunity to test-drive the bank, credit union or fintech.
In this conversion design examples, I picked two fintechs and a bank to see creates the most persuasive experience – i.e. who does the best job of getting their user throught their financial application as efficiently – and painlessly – as possible.
Evaluation Criteria: Financial application design
- Getting Started – Is the starting screen clear and simple?
- Input Speed – How fast does it ‘feel’ to complete (
- Error handling – How easy is to find and fix errors
- Abandonment – Are their tooltips, live support available
- Interaction Design – Are native features and appropriate form elements used?
1. Getting Started

CapitalOne asks just one question but surrounds it with overly verbose copy. Autopay sets the right tone by using two simple questions, just the right level of copy and contact info.
See slides 4-7.
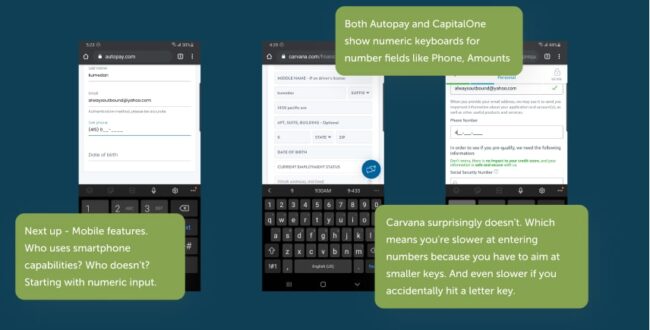
2. Input Speed

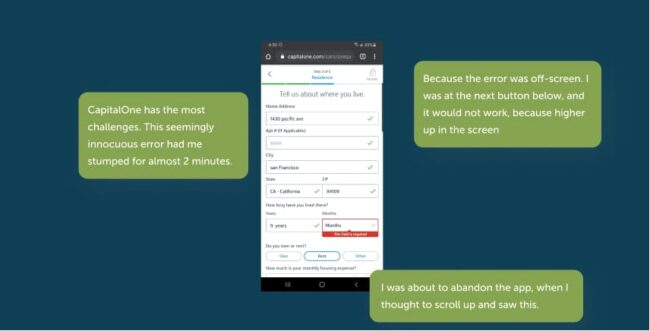
3. Error handling

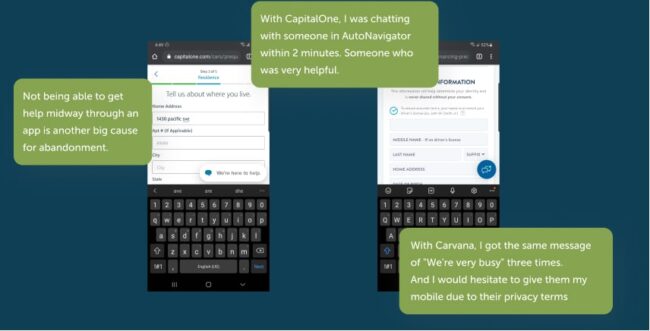
4. Abandonment

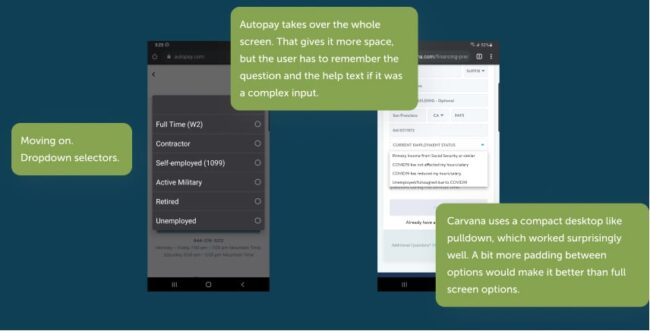
5. Interaction Design

FREE GUIDE
Create an insanely persuasive user experience in 5 steps
From vanilla to high-conversion – this guide will you get there without the mistakes your competitors make.

Meet your guide
A practicing UX pro from San Francisco

















