Persuasive Design in financial services. SOFI's compelling product marketing blueprint
Build a high-conversion marketing page by creating an effective persuasion ladder for your target consumers
Persuasive Design in Financial Services Product Marketing (SOFI)
Overview
Users prefer Check My Rate applications because they promise ‘a personalized rate fast’ without dinging their credit. And it gives users an opportunity to test-drive the bank, credit union or fintech.
In this conversion design examples, I picked two fintechs and a bank to see creates the most persuasive experience – i.e. who does the best job of getting their user throught their financial application as efficiently – and painlessly – as possible.
Evaluation Criteria: Financial application design
- Getting Started – Is the starting screen clear and simple?
- Input Speed – How fast does it ‘feel’ to complete (
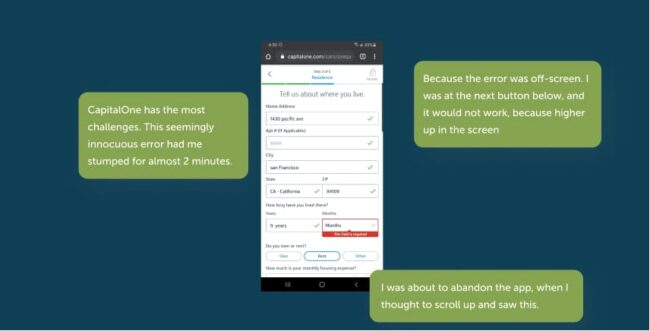
- Error handling – How easy is to find and fix errors
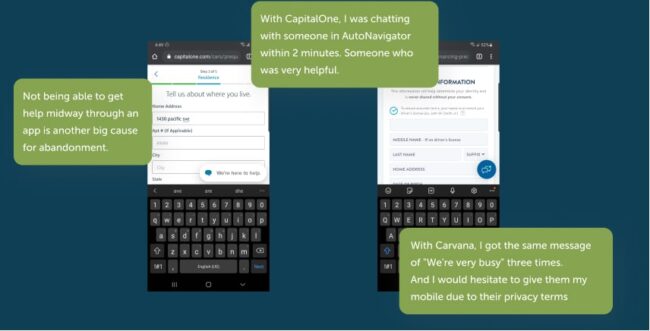
- Abandonment – Are their tooltips, live support available
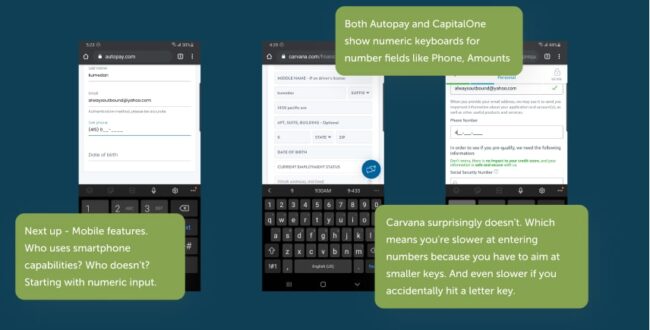
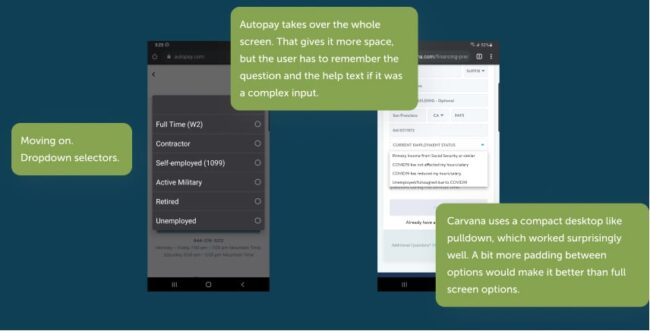
- Interaction Design – Are native features and appropriate form elements used?
1. Getting Started
On the web, people DO judge a book by it’s cover.
For webpages that translates to two things:
- Initial impression
- Positioning
Initial Impression
Simplicity of navigation, modern look and feel, whitespace and a clear visual hierarchy go a long way in creating a favorable first impression.
By contrast, dated design and clutter triggers a flight instinct leading to high bounce rates.
Positioning
Prospects use the banner headline to see if the brand/product offers anything different than the one in the previous tab they visited. If not, they will scan and skip the page to build their own positioning.

SOFI See slides 2-4
What SOFI does
SOFI presents simple navigation, which includes one clear call to action. The visual design is clean and uncluttered.
The image and the positioning work together to quickly and clearly communicate the purpose of the page – a no-fee personal loan.
2. Input Speed

3. Error handling

4. Abandonment

5. Interaction Design

FREE GUIDE
Create an insanely persuasive user experience in 5 steps
From vanilla to high-conversion – this guide will you get there without the mistakes your competitors make.

Meet your guide
A practicing UX pro from San Francisco

















